| Главная » Файлы » Информеры для uCoz » Информеры для uCoz |
Удобный вид комментариев
| [ · Скриншот ] | 25.04.2012, 00:21 |
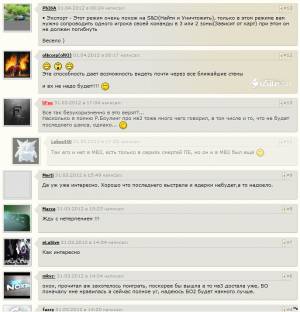
 Вид комментариев, выполнен в серых тонах, подойдут для любого дизайна. Интересное решение для ответов на комментарий и для непрочитанных комментариев. В вид материалов комментариев: Code <table class="NewsComm<!--?if($IS_NEW$)?--> NotRead<!--?endif?--><!--?if($LEVEL$)?--> Level<!--?endif?-->" cellpadding="0" cellspacing="0" width="100%"> <tr align="left"> <td class="CommAva"><img src="$USER_AVATAR_URL$"></td> <td class="CommArrow" align="right"><img src="http://joomla.ucoz.com/ucoz/NewsCommArrow.png"></td> <td class="CommMess"> <div class="CommInf" style="width:auto;height:auto;"> <a href="$PROFILE_URL$"><font style="<!--?if($USERNAME$='ник_администратора')?-->color:red<!--?endif?-->">$USERNAME$</font></a> $DATE$ в $TIME$ написал: <div style="float:right;"><!--?if($MODER_PANEL$)?-->$MODER_PANEL$ <!--?endif?-->#$NUMBER$</div> </div> <!--?if(!$IS_OWN$)?--><a href="$ANSWER_URL$" class="CommAnswer" title="Ответить"><!--?endif?--> $MESSAGE$ <!--?if($PAGE_ID$='usercomments')?--><br><a href="$ENTRY_URL$" target="_blank"><b><small>Перейти к новости</small></b></a><!--?endif?--> <!--?if(!$IS_OWN$)?--></a><!--?endif?--> </td> </tr> </table> В CSS: Code .NewsComm {margin-top: 10px;} .Level {opacity: .5; -webkit-transition: all 200ms ease; -moz-transition: all 200ms ease; -o-transition: all 200ms ease; } .Level:hover {opacity: 1;} td.CommAva {vertical-align: top;} td.CommAva img { width: 60px; height: 60px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding: 3px; background-color: #e0e0e0; } td.CommArrow { width: 9px; vertical-align: top; } td.CommArrow img {padding: 6px 0 0 5px;} td.CommMess { width: 100%; background-color: rgba(0,0,0,.1); padding: 5px 10px; vertical-align: top; -webkit-text-shadow: 1px 1px 0 rgba(255,255,255,.5); -moz-text-shadow: 1px 1px 0 rgba(255,255,255,.5); text-shadow: 1px 1px 0 rgba(255,255,255,.5); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); } .NotRead {background: url('http://joomla.ucoz.com/ucoz/CommNotReadBg.png') repeat-y right top;} div.CommInf { border-bottom: 1px solid rgba(0,0,0,.1); padding-bottom: 5px; margin-bottom: 4px; font-size: 9px; color: #888; } div.CommInf font {font-weight: bold; text-decoration: underline;} .CommAnswer {text-decoration: none; color: inherit;} .CommAnswer:hover {color: darkblue; cursor: pointer;} | |
| Просмотров: 610 | Загрузок: 0 | | |
| Всего комментариев: 0 | |