| Главная » Файлы » Скрипты для uCoz » Вид Комментариев для uCoz |
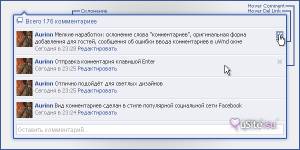
Вид комментариев в стиле Facebook
| [ · Скриншот ] | 25.04.2012, 00:44 |
 Очередная наработка в стиле социальной сети "Facebook". Очень красивые и функциональные комментарии, которые подойдут под любой светлый дизайн. Особенности: 1. Красивые кнопки удаления комментария. 2. Красивые формы добавления комментариев. 3. Отправка комментария клавишей Enter. 4. Вывод ошибок в uWnd окошке в углу. 1. В css вставляем это: Code /*--------------------- FacebookCommStyle start ---------------------*/ .aurComm {background:#edeff4;border-bottom:1px solid #d2d9e7;margin-bottom:1px;padding:5px;} .aurCommBody {margin:0 17 0 37px;font-size:11px;font-family:"lucida grande",tahoma,verdana,arial,sans-serif;color:#333;line-height:1.28;} .aurCommUser {color:#3b5998;font-weight:bold;text-decoration:none;} .aurCommLink {color:#3b5998;text-decoration:none;} .aurCommTime {color:#808080;text-decoration:none;} .aurCommUser:hover,.aurCommTime:hover,.aurCommLink:hover {text-decoration:underline;} .aurCommAva {float:left;width:37px;height:32px;} .aurCommAva img {width:32px;height:32px;} .aurCommDel {display:none;float:right;width:15px;height:15px;background:url(/aurComm/aurCommDel.png);background-position:0 0px;} .aurCommDel:hover {background:url(/aurComm/aurCommDel.png);background-position:0 16px;} .aurCommTopugol {width:0;height:0;border-left:6px solid transparent;border-right:6px solid transparent;border-bottom:6px solid #edeff4;margin-left:14px;} .aurCommInput {width:100%;height:22px;border:1px solid #bdc7d8 !important;} .aurCommText {font-size:9px;color:#808080;} .aurCommSecurity {padding-left:5px;} .aurCommSecurity .securityCode {width:78px;height:22px;color:#000;text-transform:uppercase;font-size:11px !important;padding:3 0 0 0px;position:absolute;border:1px solid #bdc7d8 !important;background:rgba(255,255,255,0.5)} .aurCommSecurity #secuImgC {height:22px;} .aurCommInputName {width:91px;height:22px;padding:3 0 0 0px;border:1px solid #bdc7d8 !important;} /*--------------------- FacebookCommStyle end ---------------------*/ Заменяем всё содержимое вида комментариев на это: Code <div class="aurComm" style="min-height:32px;" id="$ID$"<!--?if($MODER_PANEL$)?--> onmouseover="$('div[name=del$ID$]').show()" onmouseout="$('div[name=del$ID$]').hide()"<!--?endif?-->> <!--?if($MODER_PANEL$)?--><a href="javascript://" rel="nofollow" onclick="del_item($ID$);return false;" id="di$ID$"><div class="aurCommDel" name="del$ID$"></div></a><!--?endif?--> <div class="aurCommAva"><!--?if($PROFILE_URL$)?--><a href="$PROFILE_URL$"><!--?endif?--><img src="<!--?if($USER_AVATAR_URL$)?-->$USER_AVATAR_URL$<!--?else?-->/aurComm/aurCommAva.png<!--?endif?-->"><!--?if($PROFILE_URL$)?--></a><!--?endif?--></div> <div class="aurCommBody"><!--?if($PROFILE_URL$)?--><a href="$PROFILE_URL$" class="aurCommUser">$USERNAME$</a><!--?else?--><a class="aurCommUser">$NAME$</a><!--?endif?--> $MESSAGE$<br><script type="text/javascript">function aurCommLink$ID$() {new _uWnd('ajax','Ссылка на комментарий','350','70',{autosize:false,modal: true,close:true,header:true,nomove: true,fixed:true},'<input type="text" onclick="this.select()" style="width:100%;" value="' + location.href + '#$ID$" />')}</script><a href="javascript://" onclick="aurCommLink$ID$()" class="aurCommTime">$DATE$ в $TIME$</a><!--?if($MODER_PANEL$)?--> <a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" class="aurCommLink">Редактировать</a><!--?endif?--></div> </div> Заменяем всё содержимое формы добавления комментариев на это: Code <div class="aurComm"> <table cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="37" rowspan="2" id="aurHide"><div class="aurCommAva"><img class="aurCommAvaImg" src=""></div></td> <!--?if($USER_LOGGED_IN$)?--><!--?else?--><td width="96" id="aurHide2"><input class="aurCommInputName" id="aciname" type="text" name="name" value="$NAME$" maxlength="20" placeholder="Меня зовут"></td><!--?endif?--> <td height="22"><input class="aurCommInput" name="message" id="message" placeholder="Оставить комментарий..."></td> <!--?if($SECURITY_CODE$)?--><td width="96" id="aurHide2" class="aurCommSecurity">$SECURITY_CODE$</td><!--?endif?--> </tr> <tr> <td height="10" id="aurHide" class="aurCommText" colspan="3"><div>Нажмите клавишу ввод, чтобы опубликовать свой комментарий.</div></td> </tr> </table> </div> <script type="text/javascript"> $('td#aurHide').hide(); $('td#aurHide2').hide(); $('#message').bind('click', function (e){ $('td#aurHide').show(); }); $('#message').keyup(function() { if ($('#message').val().length > 0) { $('td#aurHide2').show() } else { $('td#aurHide2').hide() } }); $('body').bind('click', function (e){ if (e.target.id != 'message' && $('#message').val().length < 1) { $('td#aurHide').hide(); $('td#aurHide2').hide() } }); $('input').keypress(function(e) { if(e.which == 13) { _uWnd.alert('$ERROR$','',{w:200,h:40,tm:5000}); } }); $('#secuImgC').next('img').attr('src','/aurComm/aurCommRe.png'); </script> На странице материала и комментариев к нему нужного вам модуля ищем $COM_BODY$ и перед ним ставим это: Code <div class="aurCommTopugol"></div><div class="aurComm"><img src="/aurComm/aurCommComm.png" style="float:left;padding-right:5px;"><script type="text/javascript">function aurCommLink() {new _uWnd('ajax','Ссылка на комментарии','350','70',{autosize:false,modal: true,close:true,header:true,nomove: true,fixed:true},'<input type="text" onclick="this.select()" style="width:100%;" value="' + location.href + '#comments" />')}</script><a href="javascript://" onclick="aurCommLink()" class="aurCommLink"><!--?if($COMMENTS_NUM$)?-->Всего $COMMENTS_NUM$ комментар<!--?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?-->ий<!--?else?--><!--?if($COMMENTS_NUM$%10-->=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<!--?else?-->иев<!--?endif?--><!--?endif?--><!--?else?-->Нет комментарие<!--?endif?--></a></div> На странице материала и комментариев к нему нужного вам модуля перед закрывающим тегом < / body > ставим это: Code <script type="text/javascript"> $('input').keypress(function(e) { if(e.which == 13) { addcom(); <!--?if($USER_AGENT$='opera')?--> addcom();<!--?else?--><!--?if($SECURITY_CODE$)?--> addcom();<!--?endif?--><!--?endif?--> $('#message').blur(); setTimeout("$('#message').focus()",1000); } }); $('.aurCommAvaImg').attr('src','<!--?if($USER_AVATAR_URL$)?-->$USER_AVATAR_URL$<!--?else?-->/aurComm/aurCommAva.png<!--?endif?-->'); </script> Загружаем к себе на сайт содержимое архива, чтобы путь был такой: http://ваш_сайт/aurComm/aurCommAva.png http://ваш_сайт/aurComm/aurCommComm.png http://ваш_сайт/aurComm/aurCommDel.png http://ваш_сайт/aurComm/aurCommRe.png | |
| Просмотров: 578 | Загрузок: 0 | | |
| Всего комментариев: 0 | |