| Главная » Файлы » Скрипты для uCoz » Вид Комментариев для uCoz |
Новый вид комментариев
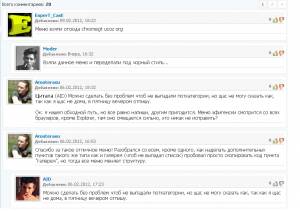
| [ · Скриншот ] | 25.04.2012, 01:24 |
 Новый, красивый вид комментариев для uCoz Установка В первую очередь заходим в ПУ - Упр. дизайном - Комментарии - Вид комментариев и всё заменяем на: Code <div class="white-block" style="margin-bottom:5px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr> <td valign="top" width="74" align="center"> <a title="$USERNAME$" href="$PROFILE_URL$"><img src="<!--?if($USER_AVATAR_URL$)?-->$USER_AVATAR_URL$<!--?else?-->http://joomla.ucoz.com/ucoz/1/noava.png<!--?endif?-->" width="60" style="border:1px solid #cccccc; padding:2px;"></a> </td> <td valign="top"> <div style="background:#F7F7F7; border-bottom:1px solid #DDDDDD; padding:2px;"> <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> <br><span style="font-size: 7pt; color: rgb(139, 139, 139);"><b>Добавлено:</b></span> <font color="#696969">$DATE$, $TIME$</font><span style="float:right;font-size:11px; margin:-3px; font-family:Arial,sans-serif;"><span style="color:gray;"><b>$COMMENT_RATING$</b></span> <!--?if($GOOD_COMMENT_URL$)?--><a href="$GOOD_COMMENT_URL$"><img src="http://s42.ucoz.net/img/icon/thumbu.png" align="absmiddle" width="13" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s42.ucoz.net/img/icon/thumbd.png" width="13" align="absmiddle" border="0" title="Плохой пост"></a><!--?else?--><img src="http://s42.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img src="http://s42.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><!--?endif?--></span><br> </div> <div style="font-size:9pt; padding:3px;"> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"> $MESSAGE$ </div></div> <div style="padding:3px; border-top:1px solid #DDDDDD; font-size:7pt;" align="right"></div> </td> </tr></tbody></table> </div> <style> .white-block {background:#fff; padding:6px; border:1px solid #EAEAEA; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px;} </style> | |
| Просмотров: 668 | Загрузок: 0 | | |
| Всего комментариев: 0 | |