| Главная » Файлы » Меню для uCoz » Меню для uCoz |
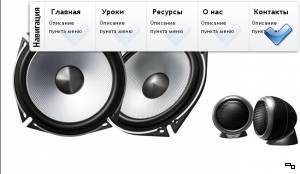
Выскальзывающая панель навигации на CSS3
| [ · Скачать удаленно () · Скриншот ] | 25.09.2012, 02:18 |
 Выскальзывающая панель навигации, построенная с использованием CSS3. В панели применяются изображения, для которых изменяется прозрачность. Панель будет работать и браузерах IE, но без эффектов. Установка: В верхнюю часть сайта: Code <div class="example"> <ul class="nav"> <li> <!--[if lte IE 6]><a class="ie6" href="#url"><table><tr><td><![endif]--> <ul class="sub"> <li><a href="#"><b>Главная</b><p>Описание пункта меню</p><i></i></a></li> <li><a href="#"><b>Уроки</b><p>Описание пункта меню</p><i></i></a></li> <li><a href="#"><b>Ресурсы</b><p>Описание пункта меню</p><i></i></a></li> <li><a href="#"><b>О нас</b><p>Описание пункта меню</p><i></i></a></li> <li><a href="#"><b>Контакты</b><p>Описание пункта меню</p><i></i></a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> </ul> <div style="clear:both"></div> </div> в css: Code ul.nav { list-style:none; height:120px; margin:0; padding:0; } ul.nav table { border-collapse:collapse; width:0; height:0; margin:-1px 0 -5px -1px; } ul.nav > li { float:right; height:120px; width:40px; position:relative; overflow:hidden; -webkit-transition-duration:.5s; -moz-transition-duration:.5s; -o-transition-duration:.5s; } * html ul.nav > li { width:auto; } ul.nav > li a.ie6 { float:left; height:120px; width:39px; position:relative; overflow:hidden; } ul.sub { list-style:none; height:120px; width:600px; background:url(/images/panel.png) no-repeat right top; position:absolute; left:0; top:0; margin:0; padding:0; } ul.sub li { float:left; } ul.sub li:first-child { margin-left:45px; } ul.sub li a { display:block; width:110px; height:120px; float:left; overflow:hidden; position:relative; text-decoration:none; color:#000; } ul.sub li a b { font-weight:700; display:block; padding:15px 15px 5px; } ul.sub li a p { font-size:12px; display:block; margin:0; padding:0 10px; } ul.sub li a i { display:block; width:64px; height:64px; position:absolute; right:10px; bottom:10px; background:url(/images/post.png); opacity:0.1; filter:alpha(opacity = 10); -webkit-transition-duration:.5s; -moz-transition-duration:.5s; -o-transition-duration:.5s; } ul.nav > li:hover { width:600px; } ul.nav > li a.ie6:hover { direction:ltr; width:600px; } ul.sub li a:hover i { opacity:1.0; } заливаем папку с картинками к себе в ФМ. | |
| Просмотров: 1093 | Загрузок: 261 | | |
| Всего комментариев: 0 | |